ol 과 ul의 자녀태그에는 li태그만 사용이 가능합니다.
ol(ordered list)은 순서가 있는 리스트, ul(unordered list)은 순서가 없는 리스트입니다.
1. ol(ordered list)
<ol>
<li>떡볶이</li>
<li>순대</li>
<li>튀김</li>
<li>오뎅</li>
<li>만두</li>
</ol>순서가 있는 리스트로, 번호가 표시됩니다.
↓출력결과↓

2. ul(unordered list)
<ul>
<li>떡볶이</li>
<li>순대</li>
<li>튀김</li>
<li>오뎅</li>
<li>만두</li>
</ul>순서가 없는 리스트로, 번호 대신 동그란 원이 표시됩니다.
↓출력결과↓

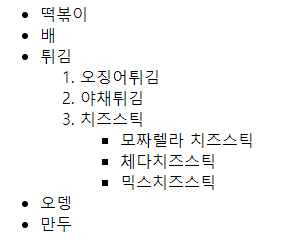
3. ol + ul
<ul>
<li>떡볶이
</li>
<li>배</li>
<li>튀김
<ol>
<li>오징어튀김</li>
<li>야채튀김</li>
<li>치즈스틱</li>
<ul>
<li>모짜렐라 치즈스틱</li>
<li>체다치즈스틱</li>
<li>믹스치즈스틱</li>
</ul>
</ol>
</li>
<li>오뎅</li>
<li>만두</li>
</ul>↓출력결과↓

'코딩 > HTML' 카테고리의 다른 글
| HTML data 속성 (0) | 2020.09.16 |
|---|---|
| Attribute, Property (0) | 2020.07.16 |
| HTML history.back, history.go() (0) | 2020.07.07 |
| html label (0) | 2020.07.03 |
| HTML div, span, p이란? (0) | 2020.06.25 |








최근댓글