script태그 안에 순서를 헷갈리는 경우가 있습니다. 이번 포스팅에서는 script, body의 실행순서를 통해 알아보겠습니다.
예시를 통해 알아보겠습니다.
<script>
var order = 1;
console.log(order++ + " : script 시작");
$(function(){
console.log(order++ + " : ready 시작");
console.log(order++ + " : ready 끝");
});
console.log(order++ + " : script 끝");
</script>
<body>
<script>
console.log(order++ + " : body 시작");
</script>
<p>실행순서</p>
<script>
console.log(order++ + " : body 끝");
</script>
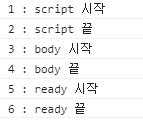
</body>↓실행결과입니다.↓

실행 순서를 위해 order라는 변수를 생성했습니다.
처음 script가 실행되며 그다음 body, 마지막으로 $(document).ready()가 실행된 모습입니다.
자고로 $(document).ready()는 DOM이 생성될 때 실행됩니다.
'코딩 > jQuery' 카테고리의 다른 글
| jQuery fadeIn, fadeOut, fadeToggle (0) | 2020.07.01 |
|---|---|
| jQuery setInterval, clearInterval (0) | 2020.06.30 |
| jQuery hover() (0) | 2020.06.29 |
| jQuery this란? (0) | 2020.06.27 |
| jQuery 선택자(Selector)- id, class (0) | 2020.06.26 |







최근댓글