자바스크립트에서는 작성한 위치가 어딘지에 따라 제대로 출력되지 않는 경우가 있습니다.
그 중 선택자인 document.getElementById(); 을 예를들어 설명하겠습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<script>
var test = document.getElementById('user');
test.style.color= "red";
</script>
</head>
<body>
<p id = 'user'>test</p>
</body>
</html>p태그의 id : user를 생성하기전에 이미 실행을 하기 때문에 오류가 발생합니다.
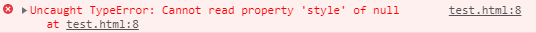
오류메세지↓

위의 에러메세지처럼 작성위치의 문제때문에 오류가 발생하는건데, 해결방법은 p태그의 아래에서 script를 설정하는 방법과 window.onload. 두가지 방법입니다.
이번 글에서는 window.onload에 대해 알아보겠습니다.
window.onload
보통 로드가 된 시점에 발동하는 window.onload는 위치에 상관없습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<script>
window.onload = function() {
var test = document.getElementById('user');
test.style.color= "red";
};
</script>
</head>
<body>
<p id = 'user'>test</p>
</body>
</html>window.onload를 함수 설정을 하면 위의 코드처럼 위치에 상관없이 p태그가 로드를 할 때 발동되는 원리입니다.
'코딩 > JavaScript' 카테고리의 다른 글
| JavaScript 반복문으로 구구단 만들기(table) (0) | 2020.06.30 |
|---|---|
| JavaScript inline함수, 익명함수 (0) | 2020.06.27 |
| JavaScript Array forEach문 (0) | 2020.06.25 |
| JavaScript 로또번호 생성하기 (0) | 2020.06.24 |
| JavaScript를 이용한 구구단 출력하기 (0) | 2020.06.22 |





최근댓글