코딩/jQuery
jQuery change()를 통한 체크박스 체크, 체크해제시 이벤트 발생
모두와 함께
2020. 7. 2. 21:32
체크박스형식에서 체크가 되었을 때, 체크가 되고나서 다시 해제할때의 문제를 해결해보겠습니다.
<script>
$(document).ready(function(){
$(".cbox").change(function(){
if($($(this)).is(":checked")) {
console.log("체크");
} else {
console.log("체크해제");
}
});
});
</script>
<style>
table { border-collapse: collapse; } //보더의 줄겹침을 없앰
</style>
<body>
<table border="2px solid black" >
<tr>
<td><input type="checkbox" class="cbox">1번</td>
<td><input type="checkbox" class="cbox">2번</td>
<td><input type="checkbox" class="cbox">3번</td>
</tr>
</table>
</body>
script 태그에서는 change()를 통해 이벤트 발생시 함수를 발생했습니다.
그 안에는 if문을 생성하여 체크가 되었는지 안되었는지를, 됐을때는 콘솔창에 "체크"를, 해제되었을 때 "체크해제"를 설정했습니다.
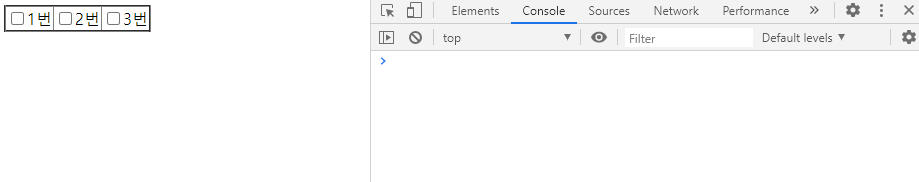
↓출력결과(아무것도 체크하지 않았을 때)↓

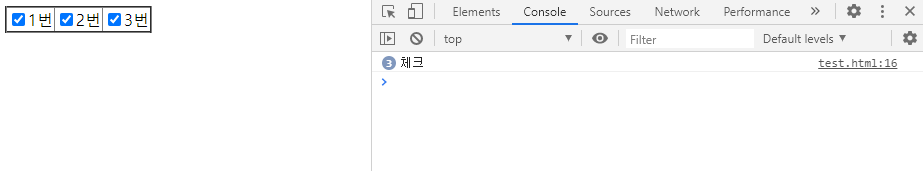
↓출력결과(세 개 전부 체크했을 때)↓

세번 "체크"로 출력된 것을 확인할 수 있습니다.
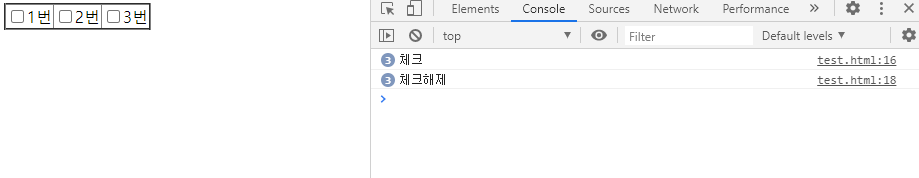
↓출력결과(세 개 전부 체크해제 했을 때)↓

세번 모두 "체크해제"로 되어있는 것을 확인 할 수 있습니다.